Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 컴퓨터활용능력
- ga4 자격증 강의
- ga4 설치
- ga4 데이터 스트림 설정
- 컴활
- 구글 애널리틱스4
- skillshop 강의
- 컴활 1급 필기 개념 요약
- ga4 강의
- SKILL
- ga4 계정설정
- ga4 계정 생성
- skillshop ga4
- ga4 자격증
- 컴활 1과목
- skillshop ga4 강의
- 강의 요약
- Data Stream
- Ga
- 컴활 1급 필기
- ga4 자격증공부
- use digital analytics to grow your business
- ga4 app data stream
- 마케팅
- ga4 속성 설정
- 컴활 1급 필기 개념요약
- GA4
- 구글 애널리틱스4 계정 및 설치
- 균쌤
- 구글 애널리틱스
Archives
- Today
- Total
밥알의 공부공간
2. 구글 애널리틱스(Google Analytics)4 계정 및 설치 - gtag.js 기반 본문
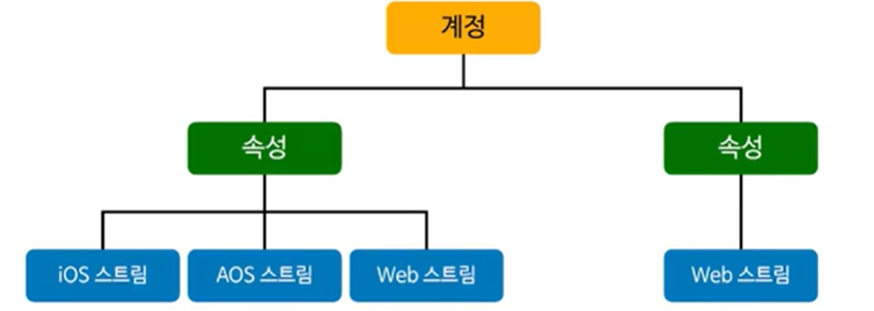
2.1 구글 애널리틱스4의 계정 및 속성 구조

- 계정은 보통 사업자 단위로 만듦
- 계정 안에서 GA4의 속성을 만들 수 있음
- 일반적으로 속성은 보고서가 출력되는 곳임. 때문에 서비스 단위로 속성을 만들도록 되어있다.
- 속성 안에는 데이터 스트림이 있다.
이 데이터 스트림에서 iOS 앱에 연결할 건지, Andriod 앱에 연결할 건지, web으로 연결할 건지 정해서 데이터 스트림이 만들어서 그 서비스와 연결해서 하나의 속성에서 데이터를 볼 수 있게끔,,, - 플랫폼이 다른 서비스인데 동일한 서비스라고 하면(ex. 오픈소스 마케팅), 데이터 스트림을 분리해서 만들고 하나의 속성에 넣어서 우리가 운영할 수 있게 된다.
GA4 계정 만들기
구글 애널리틱스 사이트에 접속 후 구글 로그인을 한 뒤,
우측 하단 바의 관리 버튼 > 만들기 > 계정 선택

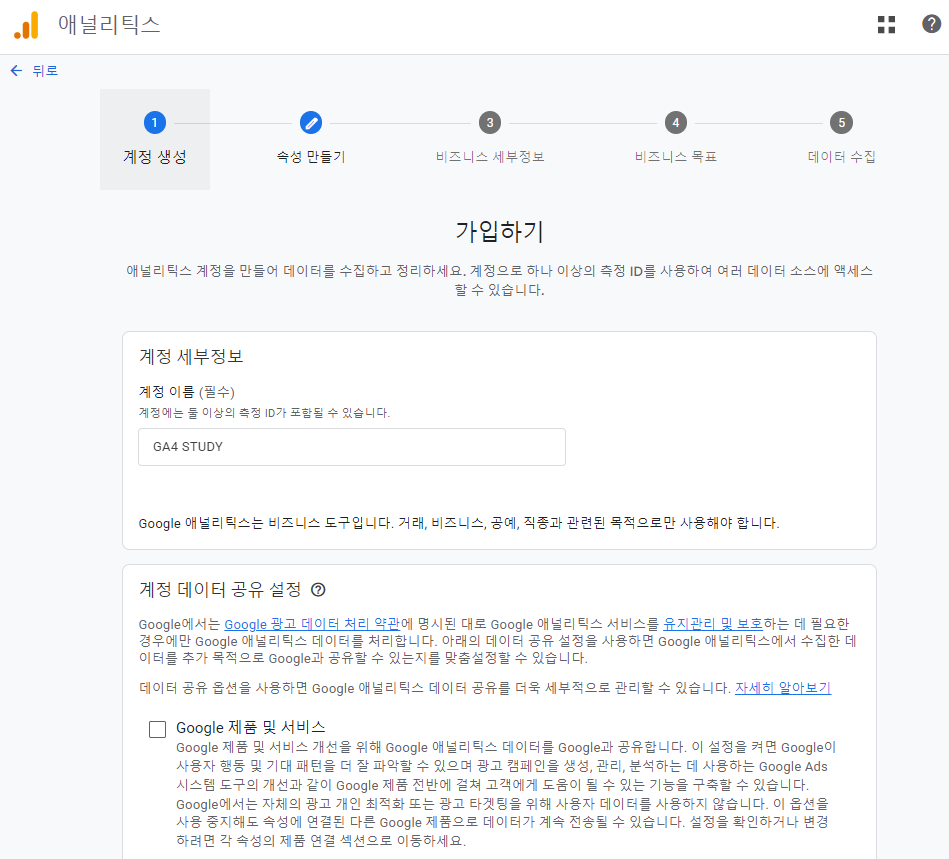
1. 계정 이름 설정
- 계정 데이터 공유 설정? 구글 애널리틱스 데이터를 어떤 용도로 공유할 건지

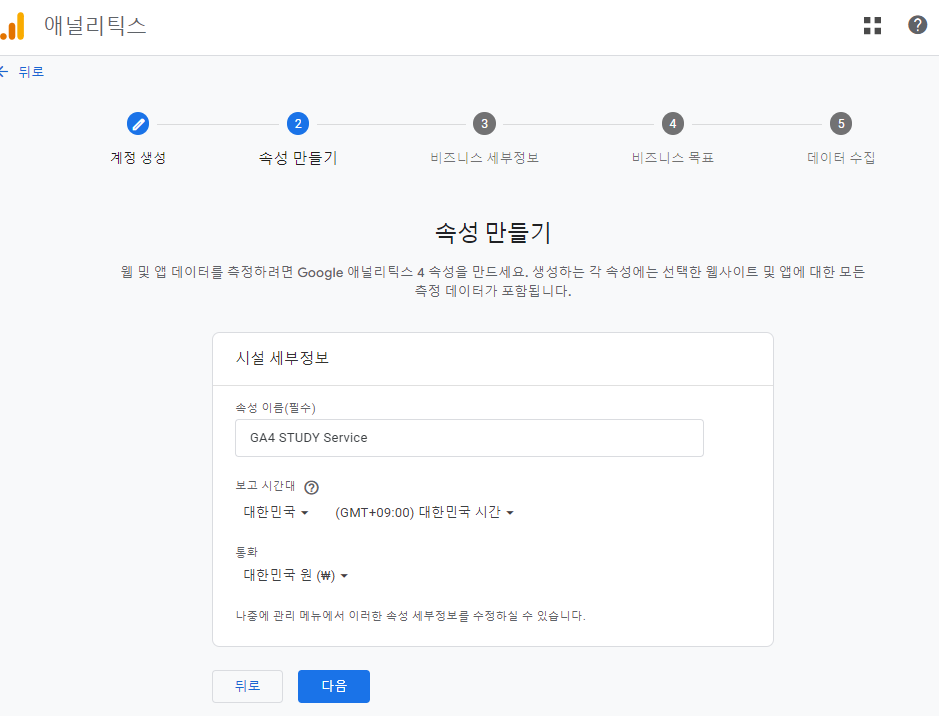
2. 속성 설정
- (본 학습에서는 테스트용이기 때문에 GA4 STUDY Service로 설정하였음)
- 속성이름은 우리가 알아볼 수 있는 이름으로 하는게 좋음. 서비스, 웹사이트 이름을 보통 씀.
- 이때 보고 시간대, 통화를 알맞게 바꾸어 주어야 함.

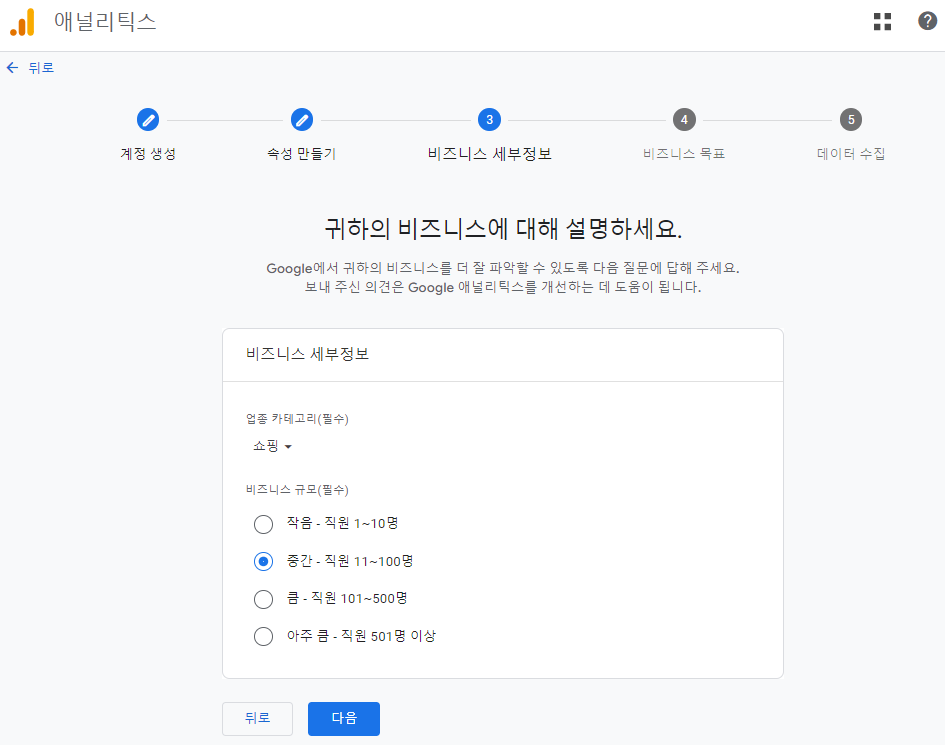
3. 비즈니스 세부정보
- 업종을 선택하게 되면, 업종에 맞게 기본 보고서 이름이 다르게 설정된다.
- 본 학습에서는 생략

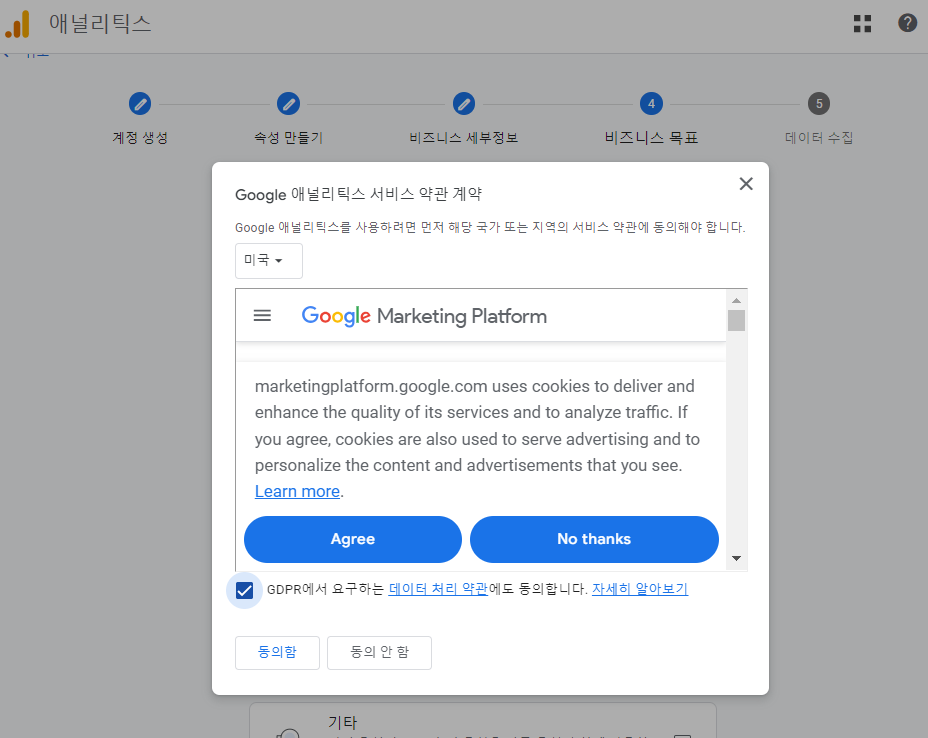
4. 약관동의 후 생성
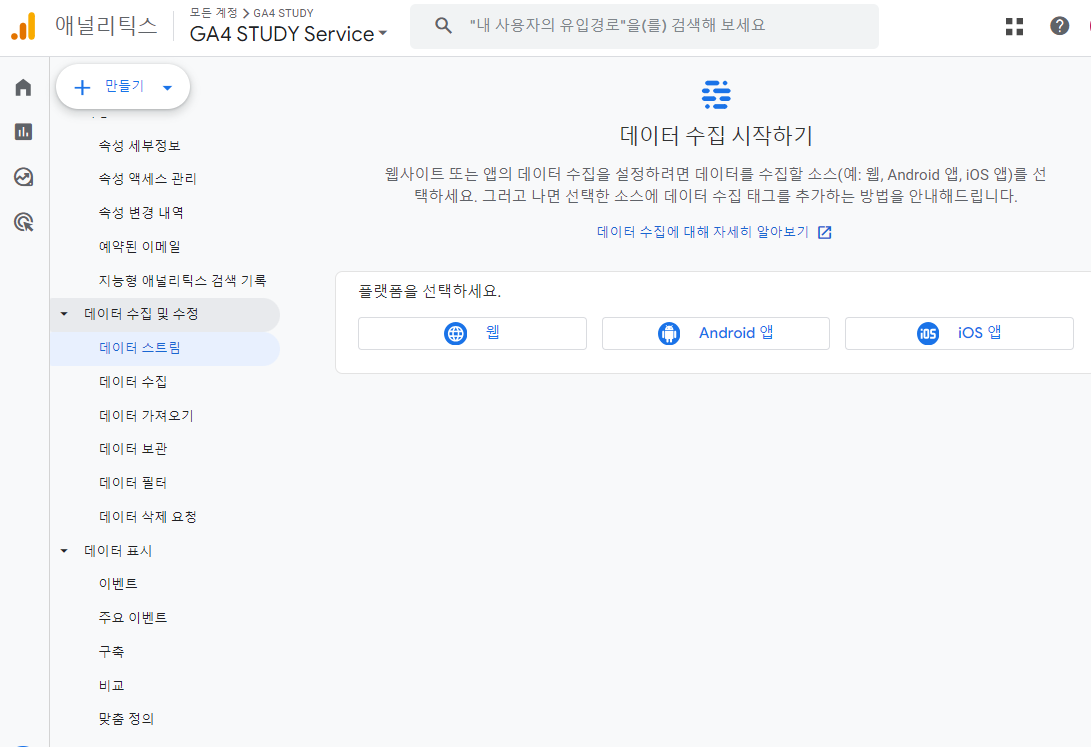
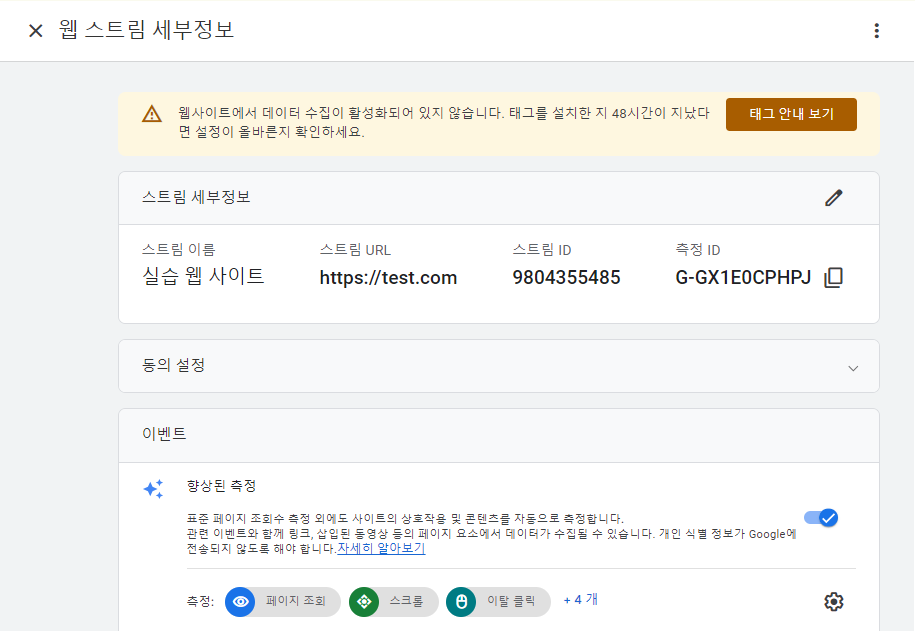
데이터 스트림 설정

- 본 학습에서는 웹 사이트에 GA를 설치하는 것을 학습하고자 함.
- 웹 선택

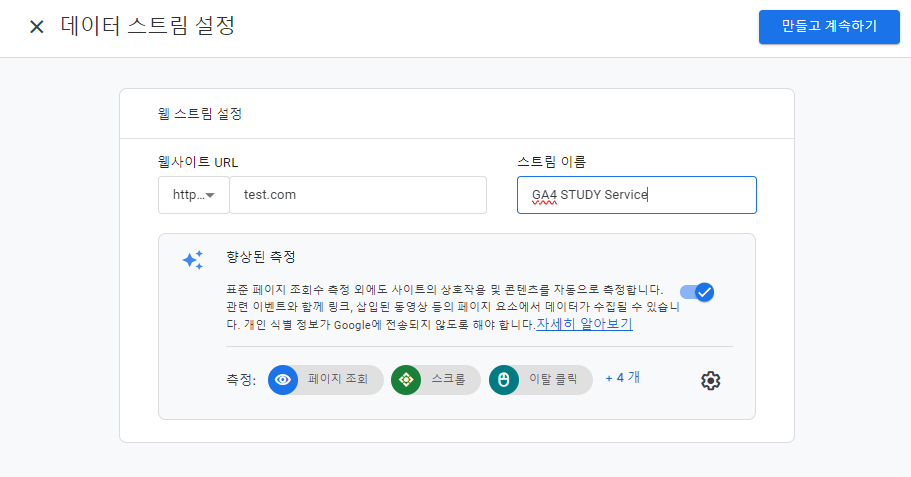
- 우선 웹사이트 URL은 test.com으로 임의로 생성함.
- 스트림 이름은 서비스의 이름으로 하는 것이 좋음

- 이때 측정 ID가 중요함. '이게 어떤 속성의 어떤 데이터 스트림이다' 라는 걸 알려줄 수 있음.
구글 애널리틱스4 설치하기 - gtag.js 기반

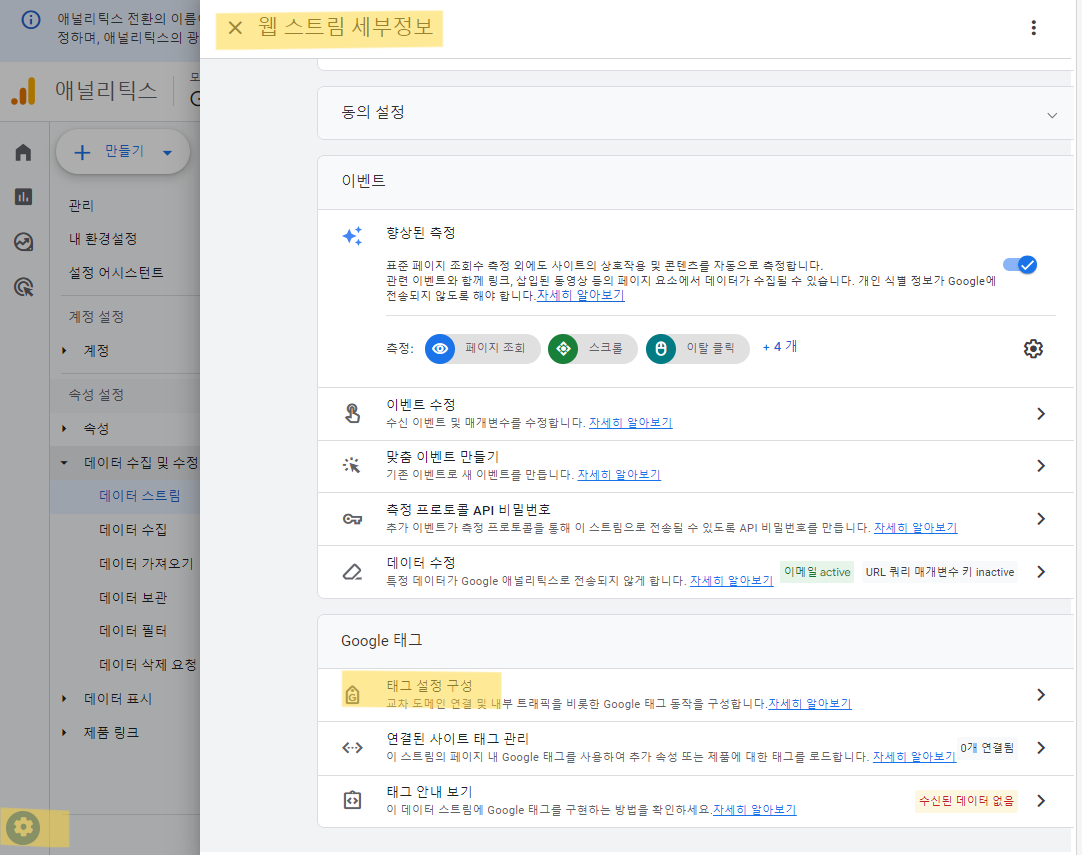
- 구글 애널리틱스의 계정 > 관리 > 데이터 스트림 > 태그 설정 구성

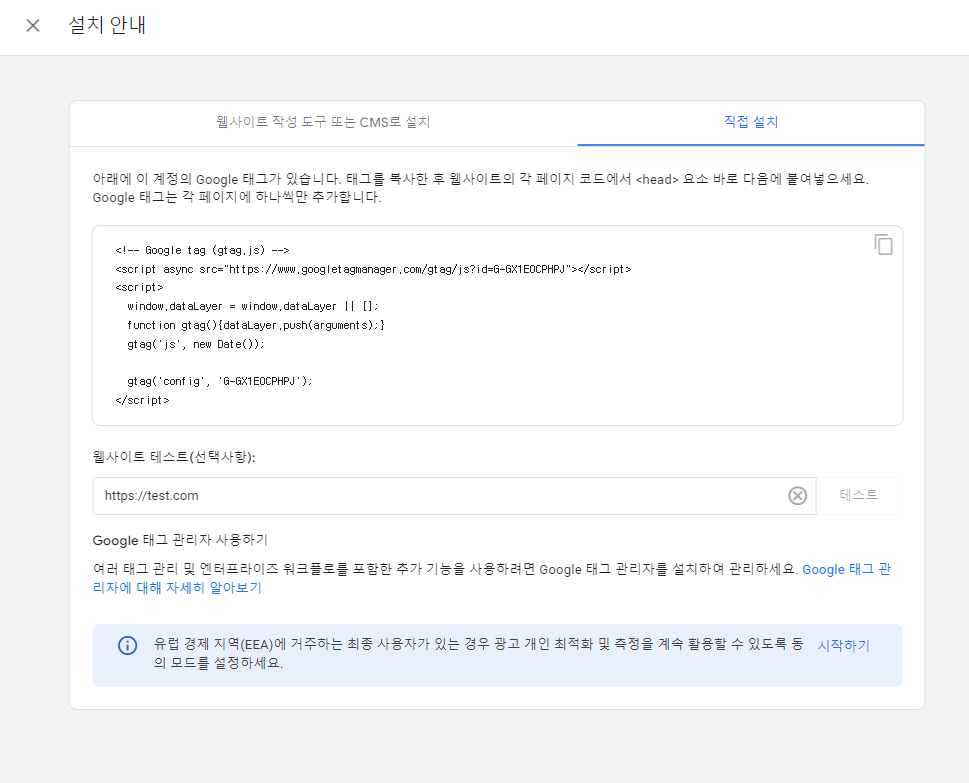
- 태그 설정 구성 > 설치 안내 > 직접 설치
- 이 코드를 해당 웹사이트의 head 부분에 붙여넣기해서 GA를 설치함.
본 학습의 강의 문서에서 받은 웹사이트 url을 사용함.
구글 애널리틱스 4 설치 실습(gtag.js) | 구글 애널리틱스 4 기초 강의
GA4에서 제공하는 기본 설치 방식을 실습합니다.
edu.osoma.kr

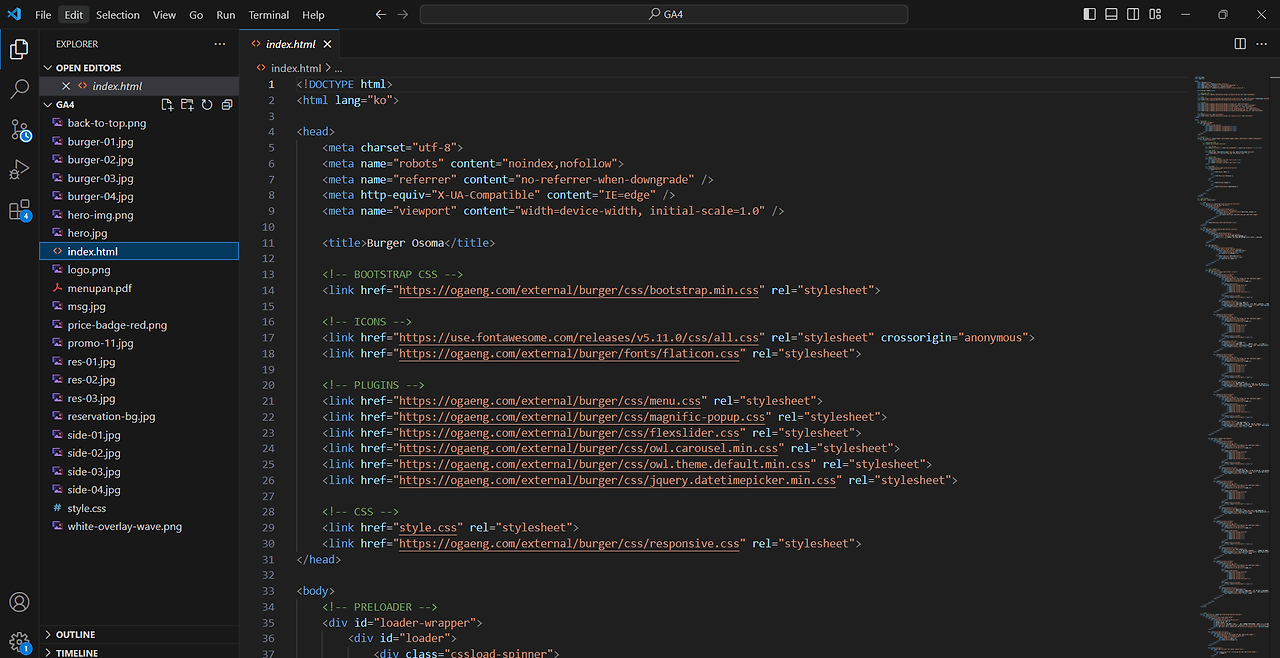
- 해당 폴더를 압축 풀고 vscode로 폴더를 연다.
- index.html 파일을 연다.

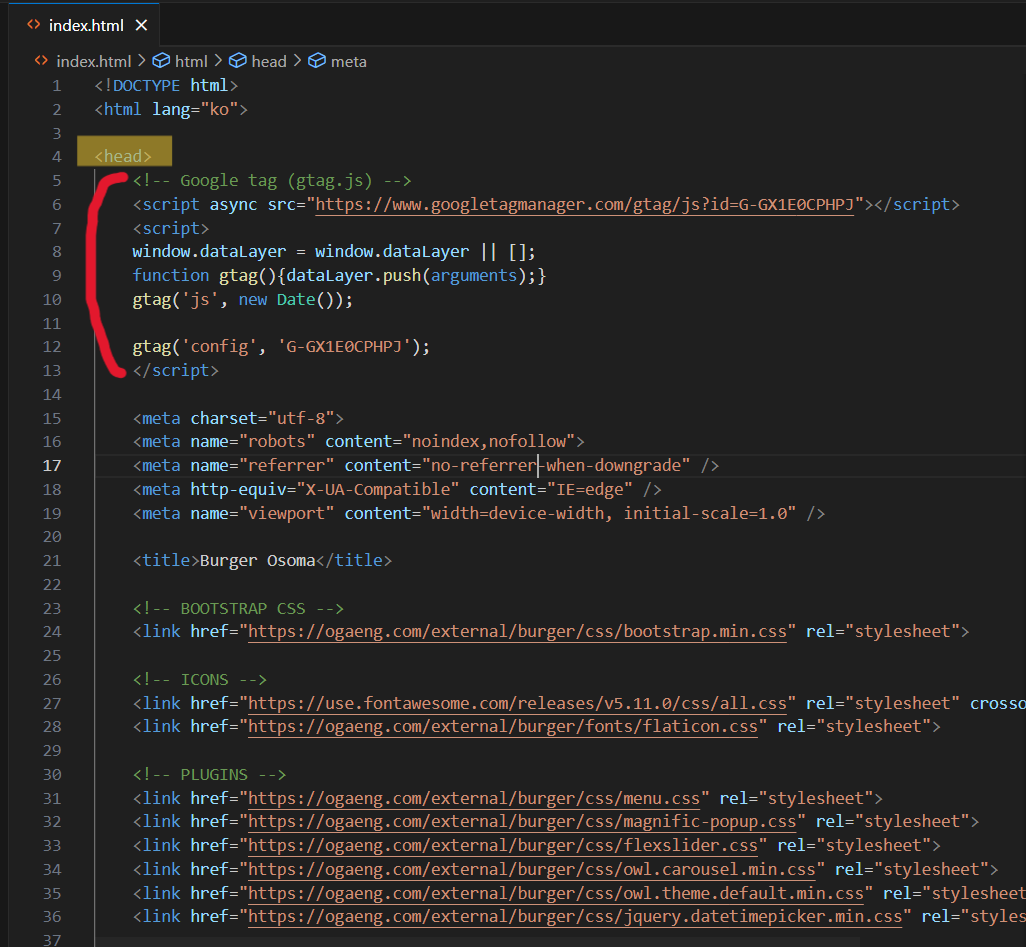
- index.html 파일의 head 부분에 복사한 코드를 붙여넣는다.
- 그리고 ctrl+s 하면 GA 설치 완료!
Netlify로 웹사이트 배포하기
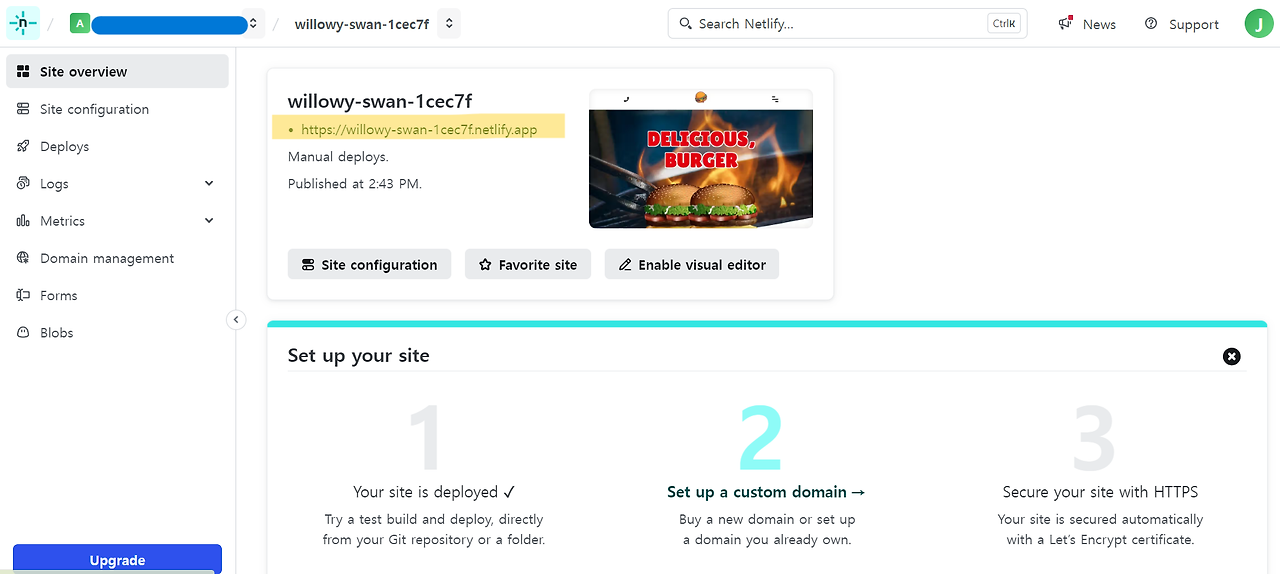
- netlify 회원가입 후 deploy manually 부분에 강의 폴더를 업로드함.

- 업로드하면 해당 url,
https://willowy-swan-1cec7f.netlify.app
로 접속하면 강의에서 활용할 웹사이트 확인 가능
디버그 모드 지정하기

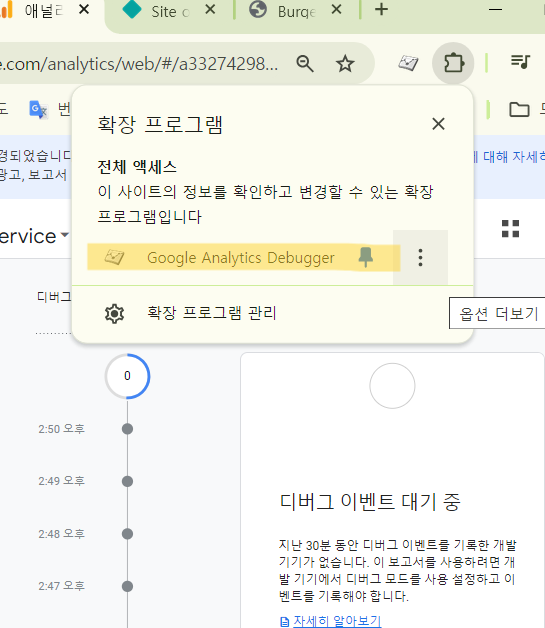
- 강의 문서에 따라 설치한 구글 애널리틱스 디버서 Chrome 확장 프로그램을 고정한다.
- Chrome 페이지 상단 퍼즐 모양 > 고정(핀모양)

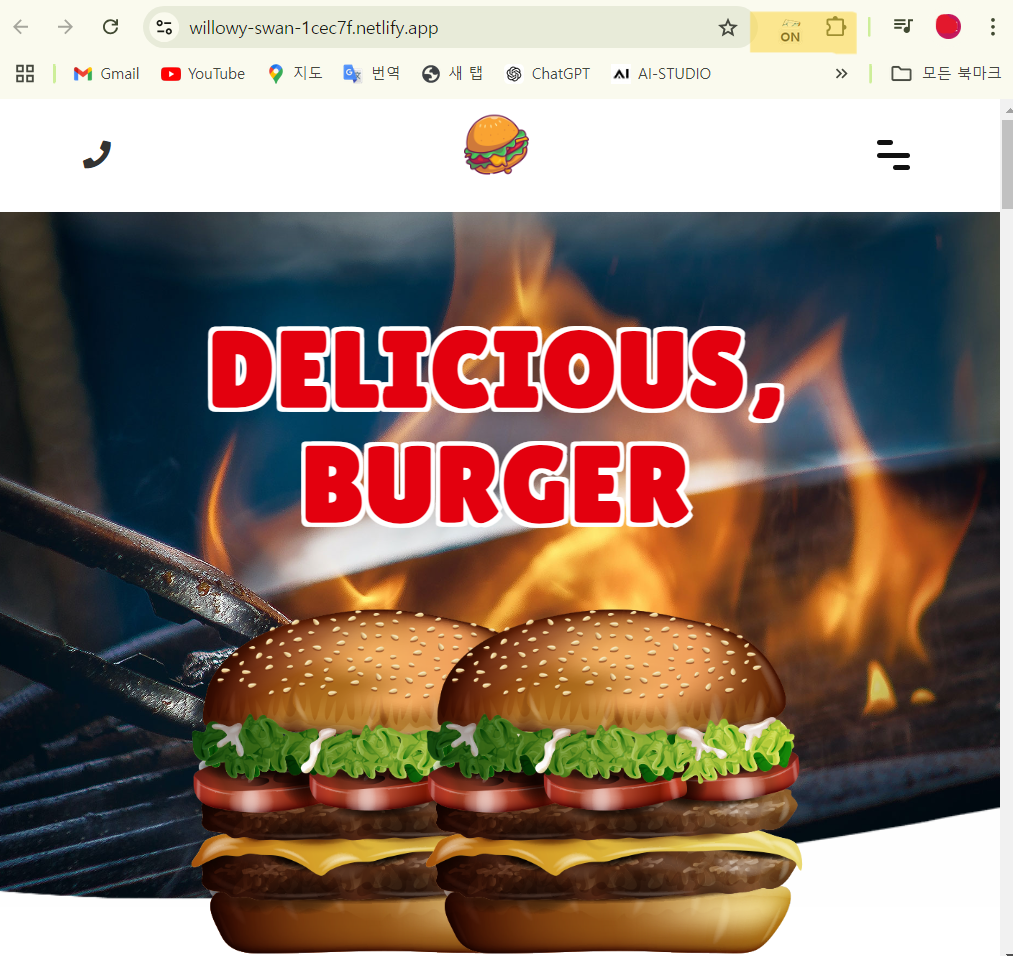
- 강의에서 활용하는 사이트(이하 햄버거 사이트)에서 디버거 모드를 ON하고 새로고침한다.

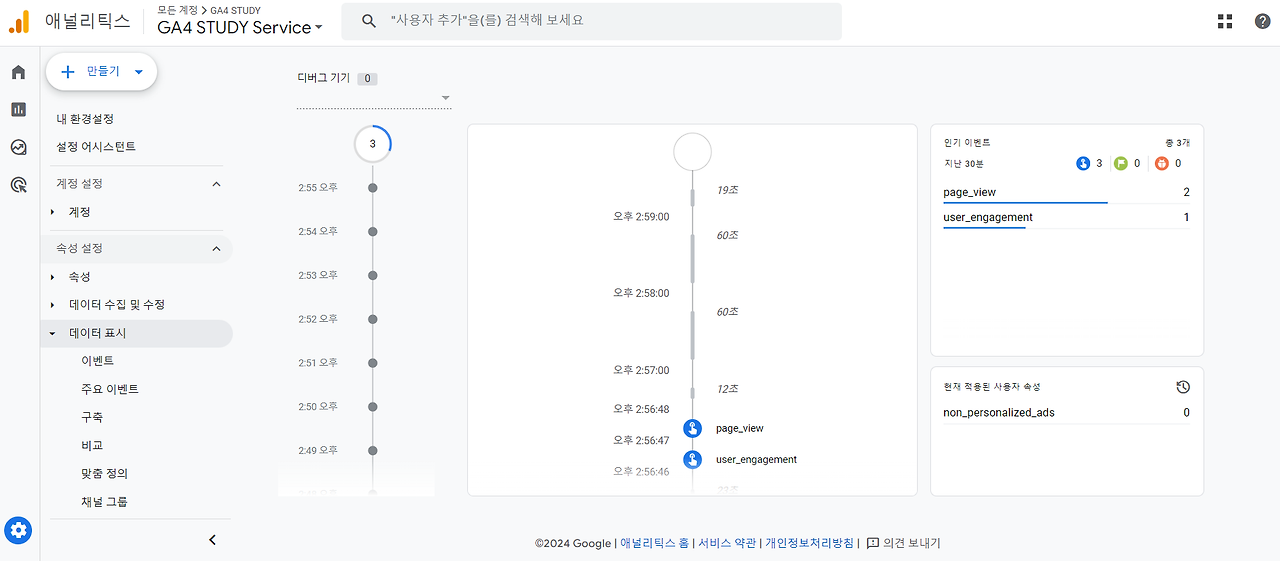
- GA에서 관리 > 속성 설정 > 데이터 표시 > DebugView 페이지
gtag.js를 이용한 GA 설치 완료!

'GA4' 카테고리의 다른 글
| [Skillshop GA4] 1.3 Create Your Google Analytics Account and Property (10) | 2024.10.19 |
|---|---|
| [Skillshop GA4] 1.2 Learn How Google Analytics Handles Data (1) | 2024.10.18 |
| [Skillshop GA4] 1.1 Use Digital Analytics to Grow Your Business (12) | 2024.10.18 |
| 3. GA4 이벤트의 이해 및 이벤트 설정 - gtag.js 기반 (2) | 2024.10.18 |
| 1. 구글 애널리틱스(Google Analytics)란? (1) | 2024.10.18 |