| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- meta광고관리자
- 제로베이스내돈내산
- ga4 데이터 스트림 설정
- 제로베이스퍼포먼스마케팅쪽집게스쿨
- 컴활 1급 필기
- 미디어믹스 작성
- vib타겟마케팅
- GA4
- ga4 자격증
- meta 광고 설정
- Ga
- skillshop ga4
- ga4 app data stream
- 컴활 1급 필기 개념요약
- skillshop 강의
- 구글 애널리틱스
- skillshop ga4 강의
- 미디어믹스 양식
- meta 광고 관리법
- meta 광고 세팅
- 컴활 1급 필기 개념 요약
- ga4 자격증공부
- 컴활 1과목
- ga4 강의
- 강의 요약
- 미디어믹스 예시
- 케이스스터디
- 인스타그램 광고 설정
- 페이스북 광고 설정
- 제로베이스직무부트캠프
- Today
- Total
밥알의 공부공간
[Skillshop GA4] 1.6 Confirm Data Is Being Collected 본문

이전 글에서 웹사이트와 앱에 대한 데이터 수집을 설정하는 방법을 배웠다. 이번 글에서는 데이터가 제대로 수집되고 있는지 확인하고 데이터 수집 문제를 해결하는 방법을 알아본다.
이 글을 마치면 다음을 수행할 수 있다.
- 실시간 보고서를 사용하여 데이터가 수집되고 있는지 확인할 수 있다.
- 잘못된 태그 설정을 해결할 수 있다.
Confirm your data is flowing into Google Analytics
GA가 데이터 수집을 시작하면 해당 데이터가 먼저 실시간 보고서에 표시되고 잠시 후 다른 보고서에도 표시된다. 실시간 보고서를 사용하여 웹사이트의 데이터가 실제로 성공적으로 수집되고 있는지 확인할 수 있다.
먼저 우리의 웹사이트에 대한 사용자 트래픽이 GA에 나타나는 지 확인한다.
- Analytics 속성에서 보고서로 이동한 다음 실시간 개요로 이동한다. (아래 사진은 데모 계정인 Google Merch shop 계정의 보고서 화면이다)

- 데이터가 표시되지 않으면 웹사이트나 앱을 열어 활성 사용자(active user)인지 확인한다.
** 활성 사용자? 지금 이 순간 웹사이트나 앱에 접속해 있는 지 확인하라는 뜻
- 데이터가 수집되는 경우 실시간 보고서에서 거의 즉각적인 실시간 활동을 확인할 수 있다.
- 실시간 보고서에는 지난 30분 동안 발생한 사용자 활동이 표시된다. 사용자 수와 사용 중인 장치가 표시된다.
데이터가 제대로 수집되고 있는지 확인하려면 두가지 주요 사항에 집중해야 한다.
1) 지난 30분 동안 표시된 활동이 있는가?
2) 기대하는 데이터가 분석에 들어오는가?
- 이벤트 이름 별 이벤트 수를 확인한다.



- 이 부분에는 페이지 조회수, 전송 중인 클릭 이벤트 등 태그 사이트에서 수집되는 모든 이벤트가 표시된다.
- 이벤트 이름을 클릭하면 해당 이벤트과 관련된 매개변수 목록을 얻을 수 있다.
- 매개변수 이름을 클릭하면 해당 매개변수에 대해 수집된 값이 표시된다.
예를 들어 page view 이벤트를 클릭한 다음 page location 매개변수를 클릭하면 지난 30분 동안 사용자가 방문한 모든 페이지의 URL이 표시되어야 한다.
What if I don't see any data?
페이지가 예상대로 표시되지 않으면 태그 구현을 검토해 봐야한다. 이는 데이터 수집을 디버깅하거나 일반적으로 수집하는 데이터 종류에 대해 더 나은 아이디어를 얻을 수 있는 좋은 방법이다.
여전히 데이터가 표시되지 않는다면 웹사이트 태그 구현에 문제가 있을 수 있다.
아래는 몇 가지 일반적인 문제와 해결방법을 찾을 수 있는 도움말 센터 링크이다.
https://support.google.com/analytics/answer/9311124
[GA4] 웹사이트의 태그 설정 문제 해결 - 애널리틱스 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
Review
실시간 보고서는 사람들이 우리의 웹사이트나 앱을 사용할 때의 데이터를 보여준다. GA를 처음 설치한 경우 GA가 우리의 웹사이트나 앱의 데이터를 처리한 다음 실시간 보고서에 데이터를 표시할 때까지 최대 24시간을 기다려야 한다.

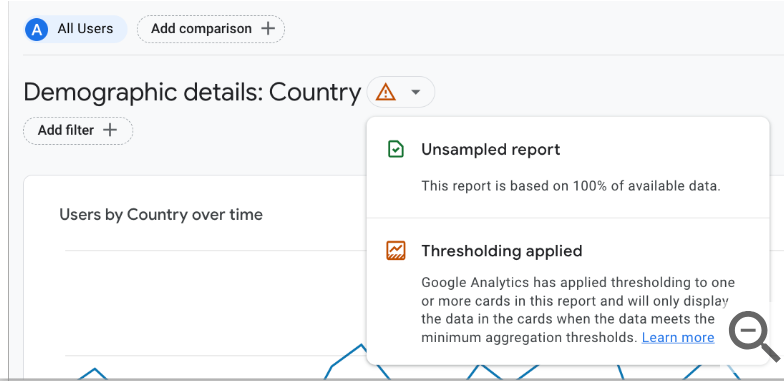
또한 웹사이트에 사용자가 많지 않은 경우 Analytics는 개별 사용자의 신원을 보호하기 위해 임계값을 적용할 수 있다. 페이지 상단의 보고서 이름 옆에 있는 실시간 개요 아이콘을 사용하여 임계값이 적용되었는지 확인할 수 있다.
**데이터 임계값? 데이터 임계값은 보고서 또는 탐색을 보는 사람이 데이터에 있는 인구 통계, 관심사 또는 기타 신호를 기반으로 개별 사용자의 신원이나 민감한 정보를 유추하는 것을 방지하기 위해 적용된다.
Verify your website tags with Tag Assistant
Tag Assistant (선택 사항이지만 권장됨)는 디버깅 도구이며, 이 확장 프로그램은 Tag Assistant를 사용할 때 추가 디버깅 정보를 제공합니다.
Tag Assistant에 대해 자세히 알아보려면 다음 도움말 센터 문서를 확인하면 된다.
https://support.google.com/tagassistant/answer/10039345
Troubleshoot with Tag Assistant - Tag Assistant Help
Tag Assistant is a troubleshooting tool that helps you verify the implementation and functionality of tags on your website. It lets you review the tags, events, and data on your website, export and import debug sessions, and share a debugging URL so others
support.google.com
Up Next
다음 글에서는 계정과 속성을 관리하는 방법을 살펴본다.

'GA4' 카테고리의 다른 글
| [Skillshop GA4] 1.8 Power Your Reports with Dimensions and Metrics (6) | 2024.10.19 |
|---|---|
| [Skillshop GA4] 1.7 Manage Account Access and Settings (0) | 2024.10.19 |
| [Skillshop GA4] 1.5 Set Up Your App for Data Collection (1) | 2024.10.19 |
| [Skillshop GA4] 1.4 Set Up Your Website for Data Collection (1) | 2024.10.19 |
| [Skillshop GA4] 1.3 Create Your Google Analytics Account and Property (10) | 2024.10.19 |